もっと使いやすいテーマが欲しい・・・
WordPressテーマとは
ワードプレスでは、画面のデザインは「テーマ」と呼ばれるテンプレートを選択して設定をします。とりあえず使ってみるのが、当初インストールされている公式のデフォルトテーマだと思います。でも、使ってみたけれど、カスタマイズも難しく、思うようなデザインに設定できないと感じた方も多いと思います。
公式テーマを使ってみる
管理画面から新規テーマを検索すると、美しいデザインのテーマがたくさん表示されます。どれもとても魅力的なのですが、海外制作のものが多く日本語を入力するとデザイン的にしっくりこない場合もあります。また、公式テーマは掲載ルールが厳格で、ちょっと堅苦しい設計になってる と思ったりします。
使いやすい日本語テーマ
弊社が運営しているビジネスサイト制作教室では、もっとシンプルで、使いやすい日本語テーマがほしいとのご意見を多くいただきました。そこで、だれもがカスタマイズしやすく、実用的にも、学習用にも使えるように開発したのが「simpler」です。使ってみればそのシンプルさと使いやすさに驚くと思います。

「simpler」は、こんなテーマです!
レイアウトやデザインの変更について
WordPressは多くの可能性や簡便さに優れており、使い勝手に大きな不満は少ないかもしれません。(最初にとっつきが良いかは別ですが・・・)しかし、だんだん使い方に慣れてくると、ページのレイアウトやデザインに「もっと多様なバリエーションをつけられないか」いとう不満が出てくるものです。
ページのレイアウト設定などは簡単そうですが、HTMLやCSSの知識がないと難しいのが現実です。
「この部分だけ別のレイアウトにしたい」「このページは新しいデザインを取り入れたい」と思っても、そこはどうしても「テーマ」に依存してしまう部分です。
どこでもウィジェットで自由なレイアウト
WordPressは「ワープロ感覚」でページを作ることができますが、「レイアウト」に関しては少し面倒です。そこで「simpler」は、このような問題を解決すべく作られたテーマです。
サイトのどこにでも、サイドバーのウィジェットを編集するのと同じ要領で、レイアウトやページ編集が可能です。パワーポイントみたいに、キリバリ感覚でサイトのレイアウトを仕上げたいという要望を持っている人には最適です。サイドバーやフッターはもとより、ヘッダーやページ内についても、好きな場所に「ドラッグ&ドロップ操作」で記事や写真を視覚的かつ直感的にレイアウトできます。
日本語で最適化
記事や見出しなどのテキスト部分を日本語で見やすいように設定しました。グローバルナビは項目に説明を加えたい場合のために、2行表示に対応しています。
シンプルな構成
なるべく使用するテンプレートファイルを少なくしました。ブログなしのサイトでは5個のファイルだけなので、カスタマイズする場合も分かりやすいです。
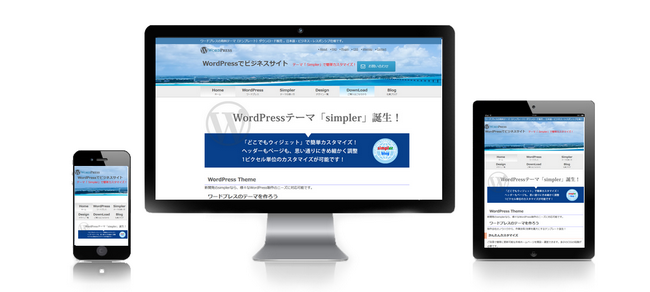
レスポンシブに対応
レスポンシブへの対応は、スマホ画面に対応するCSSの記述を追加しています。PCはもちろん、スマホやタブレットでも適切な画面で見ることができます。

どこでもウィジェット
ヘッダー部分にウィジェットを組み込んだテーマはあまり見かけませんね。しかしあるととっても便利。
ロゴやタイトルの画像はもちろんのことグーグルマップ、アドセンスや、ASPのバナーも 簡単、自由に貼り付けることが出来ます。
ウィジェットとは
単機能でシンプルなプログラムの総称で、別名ガジェット、デスクトップツールなどとも呼ばれます。
ワードプレスでは、管理画面 ⇒ 外観 ⇒ ウィジェット と開きます。
ヘッダー
ヘッダーのデザインはウィジェットで自由に追加できます。
下図の例では5個の設定を用意しており、その場所を設定できるので自分好みのヘッダを作れます。
コンテンツ
記事を入力するページもウィジェットをぺたぺたと張って作成できます。このため2列でも3列の構成でもmめんどうな配置のCSSを考える必要はありません。
フッター
フッタも5個のウィジェットで設定したありますが、もっとシンプルにすることも可能です。

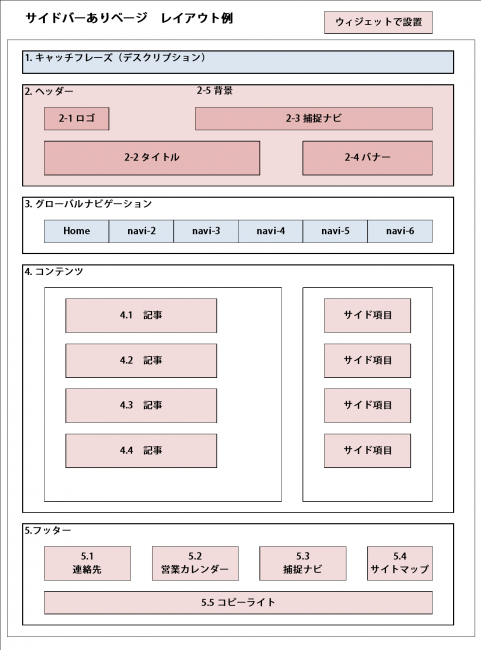
1.キャッチフレーズ
WP管理画面から直接入力、横幅全サイズ
2.ヘッダー
ヘッダのboxは横幅全サイズ、高さはpxで指定
ロゴ:ロゴ画像サイズは100px程度
タイトル:テキストまたは画像どちらでもOK
捕捉ナビ:カスタムメニューを指定します。
バナー:連絡先、お問い合わせへのリンクなど
背景画像:画像では横幅2000px程度
3.グローバルナビ
カスタムメニューで入力。
標準で横6項目の設定。変更の場合はCSSで調整。
4.コンテンツ
記事を入力するページもウィジェットで作成
配置のCSSを考える必要はありません。
5.フッター
フッタも5個のウィジェットで設定したあります、
もっとシンプルにすることも可能です。